ヘッダモバイルメニューが反映されない
WordPressのテーマcocoonを使っていてヘッダモバイルメニューを設定したけどスマホで確認するとなぜか表示されない。という方は参考にしてください。
- モバイルメニューの設定
- 表示オプションのcssクラスの設定
- メニューの設定
が必要です。
メニュー設定の前に
通常Wordpress管理画面の外観→メニューから設定しますがその前に
『cocoon設定』の『モバイル』でモバイルメニューの設定が必要です。
これがちょっとわかりづらいんだよねw
モバイルメニューの設定
cocoon設定のモバイル設定を開いたらモバイル環境で表示するレイアウトの設定します。
cocoon設定→モバイルを選択します。

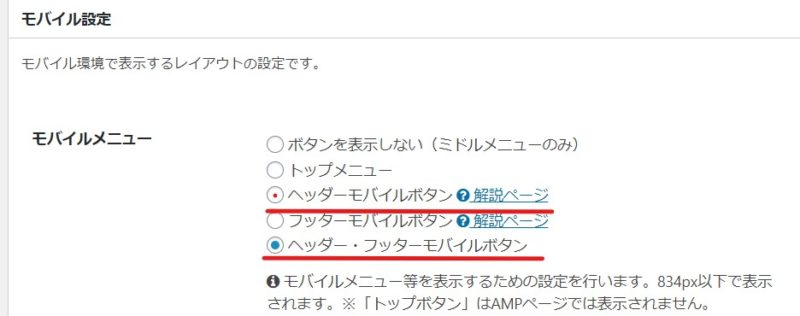
『モバイルメニュー』のタブで
- ヘッダーモバイルボタン
- ヘッダー・フッターモバイルボタン
のどちらかを選択します。

ヘッダー(上部):ヘッダーのみ表示
ヘッダー・フッター(下部):ヘッダーフッター両方表示
これはどちらか好みのレイアウトを選択すれば大丈夫です。
このモバイル設定をしておかないと表示されません!
表示オプションのcssクラスを有効にする
管理画面の『外観』→『メニュー』を選択
メニュー画面の右上『表示オプション』を開き『cssクラス』オプションを有効にします。
これも有効にしないとモバイルメニューで表示されません。
モバイルボタン・メニューの設定(作成)
すでにヘッダーメニューを作成していて、ヘッダーと同じ項目でいい場合はヘッダーメニュー位置でヘッダーモバイルメニューまたはボタンどちらか好みのほうを選択すると反映されます。
PC表示と分けたい場合は新たにヘッダーモバイルのメニューを作成します。
ヘッダーモバイルメニュー新規作成方法
ヘッダーメニューを作成していない場合は
管理画面の『外観』→『メニュー』の
『新しいメニューを作成しましょう』より作成します。
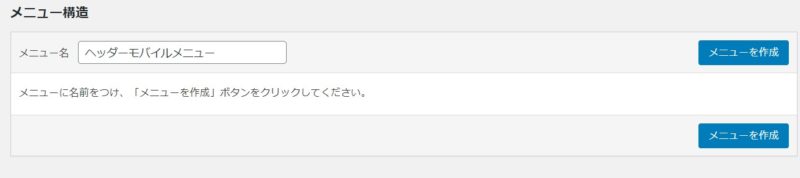
メニュー構造の下の『メニュー名』にヘッダーモバイルメニュー等、自分でわかりやすい名前をつけて『メニューを作成』を選択します。
するとヘッダーモバイル用のメニューが出来るので
左側のメニュー項目を追加より、
『固定ページ』『投稿』『カスタムリンク』『カテゴリー』
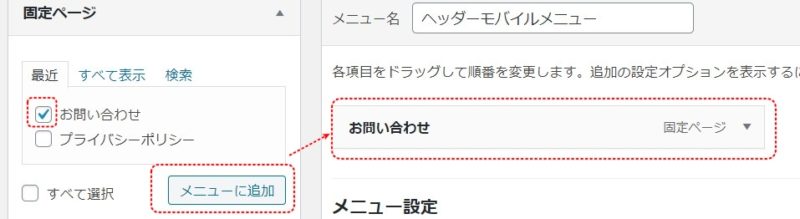
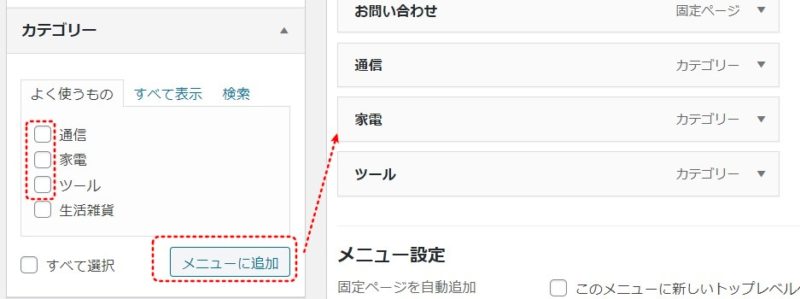
の中から自分がヘッダーモバイルメニューに追加したい項目を選択しメニューに追加します。
例:固定ページから追加
例:カテゴリーページから追加
右側に反映されます。
位置はドラッグして変更できます。
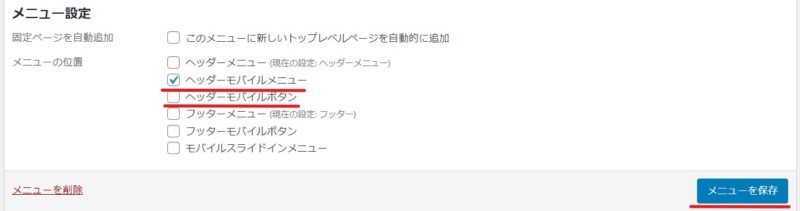
少し下にあるメニュー設定のメニューの位置を決めます。
『ヘッダーモバイルメニュー』または『ヘッダーモバイルボタン』にチェックを入れて『メニューを保存』します。
確認をして反映されていれば完了です。
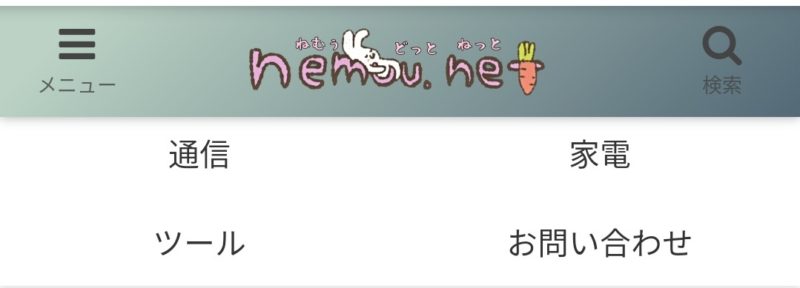
ヘッダーモバイルメニューの表示
ヘッダーモバイルメニューだとこんな感じになります。

ヘッダーモバイルボタンの表示
ヘッダーモバイルボタンだとメニューボタンがなくなって★ボタンで表示されます。
カスタムリンクにしたい場合
カスタムリンクにしたい場合は希望のURLを記入して
リンク文字に表示させたい文字を入れることで追加できます。
ちなみにPCヘッダーメニューではドロップダウン表示が可能ですが
モバイルでは表示されません。
cocoonのヘッダーメニュー作成でドロップダウン表示させる方法も解説してます。