cocoonの記事投稿のビジュアルエディタのスタイル・吹き出しはそのままのブロックエディタでは表示されません。
なのでブロック追加の+マークより、クラシックエディタを追加する必要があります。
スタイル・吹き出しを表示する方法
やり方はいたって簡単です。
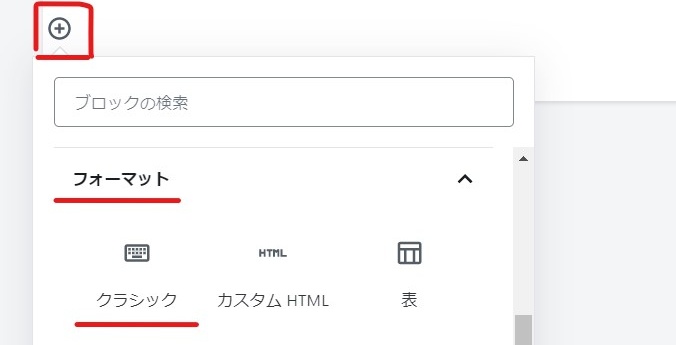
WordPress、記事投稿画面でブロックの追加(+)を押します。
『よく使うもの』をスクロールすると
『フォーマット』という項目ブロックが出てくるので
『クラシック』ブロックを追加します。
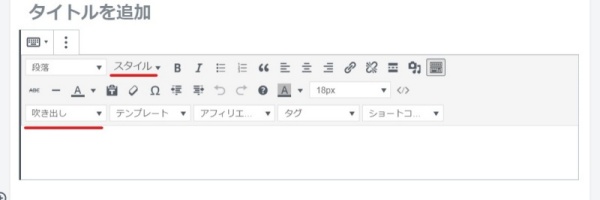
カーソルを持っていくとスタイルや吹き出し、テンプレート、ショートコードなどが表示されるようになります。

nemu
吹き出しの項目がありましたーヽ(´▽`)/
私も初めにつまづいたので同じようになった方は参考にしてください。
吹き出しの設定方法
自分の好きなアイコンを入れてオリジナルの吹き出しに設定する方法はcocoonのマニュアルページにやり方があります。

usa
こういうやつね→
吹き出しを利用する方法の解説(マニュアルページ)
https://wp-cocoon.com/how-to-use-speech-balloon/
簡単にまとめると。。
アイコンにしたい160から200pxくらいの正方形の画像を用意して、
「コクーン設定→吹き出し」から新規追加
タイトルとかアイコンの設定をして保存するとできるよ。
「コクーン設定→吹き出し」から新規追加
タイトルとかアイコンの設定をして保存するとできるよ。
アイコンにしたい素材はフリー素材で探してもいいし自分の好きなアバターを無料で作れるサイトもあるよ!自分で描けるなら描いてもいいかもね★
ちなみに私のこのかわいいうさぎアイコンはフリー素材のぴよたそから
アバターはかわいいアバターが無料で作れるキャラットで作ったよ♪

ゆるくてかわいい無料イラスト・アイコン素材屋「ぴよたそ」
ぴよたそ(PIYOTASO)はイラスト素材を無料(フリー)で配布しているサイトです。ひよこ店長が描くゆるくて、適当で、愉快なイラスト素材が誰でも簡単に登録不要でダウンロード可能。Webサイト、資料、バナー広告、スマートフォンの壁紙等でご自由...
https://charat.me/
クラシックエディタで表示されない場合
『TinyMCE Advanced』プラグインを入れているとクラシックエディタでも表示されません。
対処法は
『Block Editor (Gutenberg)』から『Classic Editor』にタブを切り替える
『使用しないボタン』の『スタイル』ボタンをドラッグ&ドロップして『エディタメニュー』に移動させ『変更を保存』