パソコンがない場合でもiPad・タブレット・スマートフォンひとつで簡単にLINEスタンプが作成できます。
アイビスペイントというアプリを使うとイラスト・写真の背景透過、文字入れ、加工・透過png保存まですべて出来て簡単なのでおすすめです。
今回は、イラストまたは画像を使用して作成~保存までを解説します。
自分で作るのが難しい場合は、企業や個人の方に依頼をすることも可能です。
簡単【LINEスタンプの作り方】流れ
➁ アプリやソフトで作成する
③ png形式で保存をする
作成前にコツと注意点
背景透過など複数のアプリを使って作成するのは面倒なのでなるべく一つのアプリですべての工程ができるツールやソフトを使うと楽です。
LINEスタンプは実際使うときは小さくなるので文字の大きさや線の太さは、自分の好みのスタンプなどを参考にするといいです。
参考のために画像を保存して、読み込んでみるとわかりやすいかも。
文字を入れる場合はある程度考えておくとスムーズに進みます。自分がよく使う言葉や、普段のLINEを見返してみるのもありです。
- 作成規定(ルール)を把握する
- リジェクト傾向を把握しておく
サイズは正しいか
背景は透過されているか
塗り残しはないか
スタンプ申請時にNG(リジェクト)にならないためにあらかじめNGになるスタンプの傾向も把握しておくことでできるだけ修正しなくてもいいようにします。
手順①スタンプ画像の準備

【サイズ】横370px × 縦320px
個数は8個から倍数で40個まで好きな数だけ作成できます。
作成時に気を付けること
スタンプ画像作成で基本的に気を付けることは
背景を透過させる
解像度は72dpi以上
塗り残しがないようにする
※イメージです。
余白は10pxだいたい3mm程度、心配な場合は5mmほどあけておけば大丈夫です。
解像度は72dpi以上
アイビスペイントではデフォルトで350dpiあるので特に気にする必要はありません。
少し細かいですが単純なミスで修正するのは後々めんどうなので、把握しておくことが大事です。
文字を入れた際は、LINEの背景によって見えづらい場合も考慮して縁どりをしておくといいです。色は好みでOK。
イラストで作成する
描きたいものが決まったら実際に描いていきます。
今回は『アイビスペイント』を使って描いていきます。
アイビスペイントはデフォルトでLINEスタンプのサイズが用意されてるので便利です。
【サイズ】横370px × 縦320px
紙にイラストを描いたものを読み込む場合は線画摘出をして、白黒の調整をするといいです。
ペットや子供の写真から作成する
ペットや子供の写真などを使って作成したい場合も簡単にできます。
画像の読み込みをして、周りの不要な背景を削除(透過)させます。
写真の場合もLINEスタンプのサイズのキャンバスを開きます。
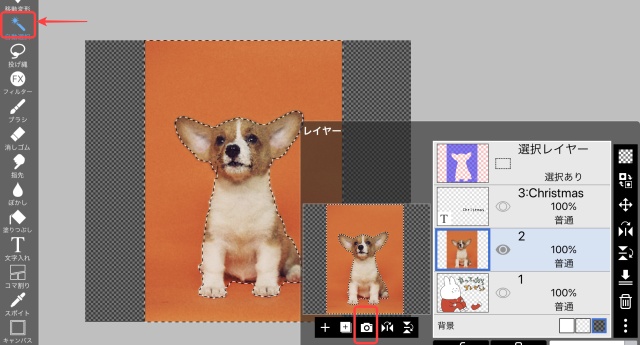
- カメラのメークから画像を読み込み
- 『自動選択』や『投げ縄』ツールで背景を削除

自動選択が難しい場合は、投げ縄ツールで自分で選択範囲を囲むこともできます。
自動選択してカットしても、画像によってはうまく消すことができない場合があります。
スタンプの画像にするので背景はきれいに透過しなければいけません。
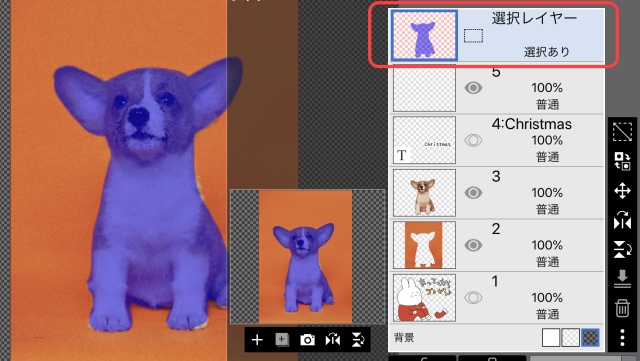
なので選択レイヤーを使用して、ブラシで描くように選択するやり方を説明します。
選択レイヤーを使用して切り抜きする
自動選択ではきれいに全部きえないことが多いです。
その場合に有効なのが選択レイヤーを使用することです。
- 『選択レイヤー』を選択
- ブラシで切り抜きしたい箇所を塗りつぶしする
- 写真レイヤーを選択し、『カット&貼り付け』

選択範囲を反転させて、背景をカットしてもOKです。
動画:初心者向け【アイビスペイント・ツールの使い方】自動選択・投げ縄・画像読込など
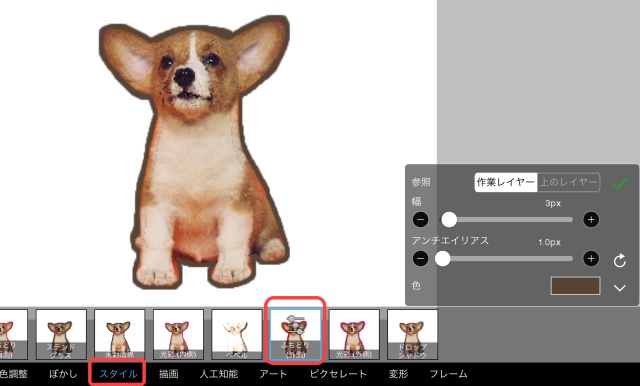
縁どりをする
スタンプ画像にするためにわかりやすく縁どりをするときれいになります。
- ツールの『フィルター』スタイルにある、『ふちどり(外側)』を選択
- 幅や、カラーを選んで簡単に縁どりができます。

手順➁テキスト(文字入れ)
アイビスペイントでは文字入れも簡単です。
ふちどりペンなどで自分の字で書いてもいいです。
文字入れツールを使うと簡単に文字入れができます。
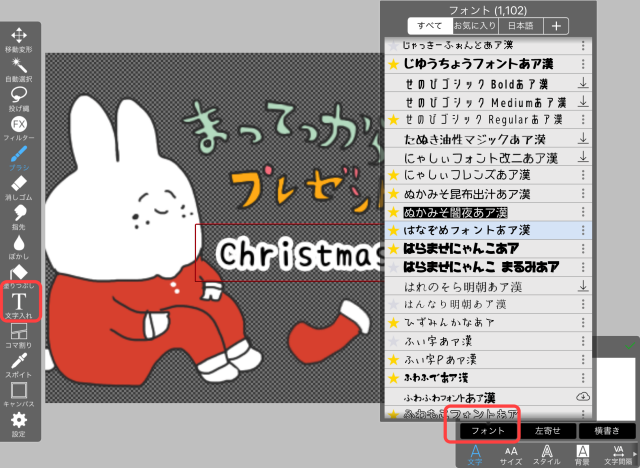
- ツールアイコンの『文字入れ』を選択
- 文字を入力し、右下のフォントから好みの文字フォントを選ぶ。
LINEスタンプのトーク画面では背景の設定などによって文字が見えづらくなることもあるため、縁どりをしておくことをおすすめします。
右下の『スタイル』から簡単に色と縁どりの設定が出来ます。
縦書きもできる
A(文字)を選択した状態で、デフォルトでは
『フォント』『左寄せ』『横書き』とあるので
『横書き』→『縦書き』にします。
※一部文字、フォント種類によってはできないものもあります。
漢字対応フォント
フォントを選ぶ際に後ろに『あ』『ア』『漢』と表示されている文字は
あ→平仮名
ア→カタカナ
漢→漢字
が対応しているということです。
ただ、フォントによっても対応の漢字にばらつきがあります。
イラストと文字が完成したら、あとは背景を透過した状態で保存をします。
手順③メイン画像とタブ画像の作成

スタンプの画像作成したら、メイン画像とタブの画像が必要です。
個数:各1個
メイン画像:240px × 240px
タブ画像 : 96px × 74px
メイン画像はLINEストアなどで表示されるトップの画像です。
タブ画像はスタンプを使う時に、切り替えのとこにある小さい画像です。
この2つの画像はスタンプ画像で作ったイラスト・画像とまったく同じものを使ってもOKです。
メイン画像は、目立つような背景や色を入れて背景透過をしなくてOK。
手順④背景透過してpng保存
スタンプ・メイン・タブの画像が完成したら、保存をします。
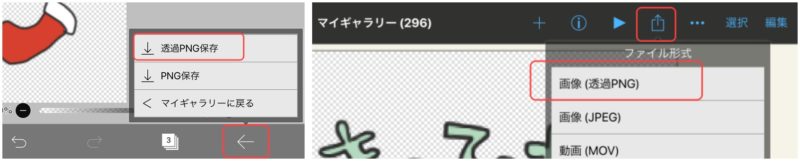
アイビスペイントでは、作成画面の右下にある左矢印『←』から透過png保存を選んで保存また、マイギャラリーでも保存が可能です。

保存する際はスタンプ画像・タブ画像は背景を透過の状態で保存すること。
作成画面の『レイヤー』の『背景』が白になっていないことを確認してください。
作成完了です。